Top 32 Web Tools, Plugins, and Utilities For The Web Developers/Designers!
Recently we managed to find a lot of interesting mini-products and small tools/utilities that are designed to speed up your design process. In this article, you will find the summery of the utilities and web tools that we have provided in a previous post and some new one as well
And, if you interested in more web designer/developer material tools, then you might be interested to check out our previous releases that will help you in long run.
Faune Font (#fonts)
A bit fabulous and interesting in style display-font Faune. Remotely resembles the font that uses the blog site Medium. Available 6 traits, can be used for commercial purposes.
Haiku for Mac (#sketch)
Finally came Haiku under the Mac. We are promised a cool tool for creating animations, synchronizing with the source in the Sketch. There will be an export, understandable to the developers and the opportunity to compose their work by reference.
Bulma CSS framework (#css #development)
Bulma – this is a fresh CSS framework, based on the FlexBox. 100% adaptive and has a modular architecture. It is convenient, that with some elements it is possible to interact already on lending.
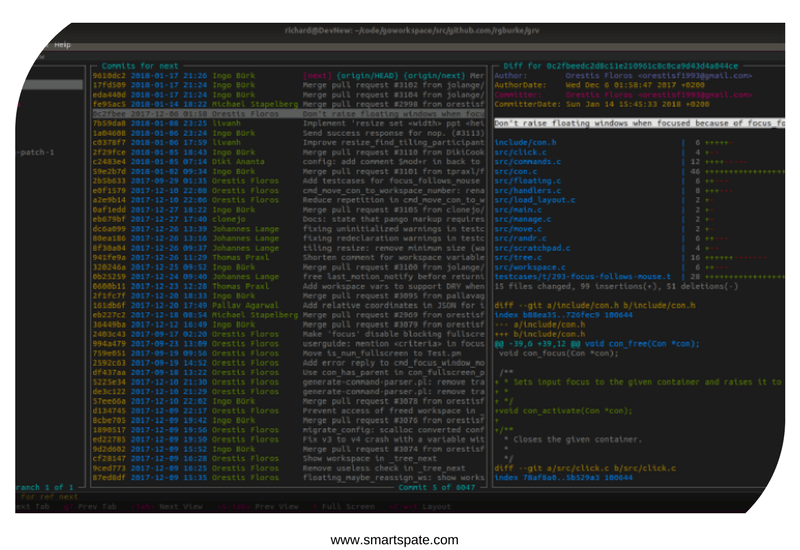
Git viewer (#git #development)
Git repository viewer in terminal mode. A kind of console-style in the template. Developers additionally offer several features: filters, auto-updates, hotkeys, etc.
Sketch> browser> React (#sketch #react #tutorial #development)
Another detailed and exciting tutorial on organizing a bundle Sketch + Browser + React.
Chrome React UI (#development #react)
Some UI of Chrome browser made on React. Open the preview and see the browser in the browser. Interesting experiment!
Watermark Ink (#webtools)
Browser tool for applying watermarks to a photo. Having uploaded the image, you can add your logo, inscription. There are pre-installed templates, but registration is required.
WordCounter (#webtools)
A tool for counting words in the text. The product, firstly, is decorated at a high level, and secondly, it calculates the most popular words; and shows the rating of their density.
Telegram API (#development #api)
Telegram meanwhile released something more than just the bot API and offers each site for the creation of its Telegram.
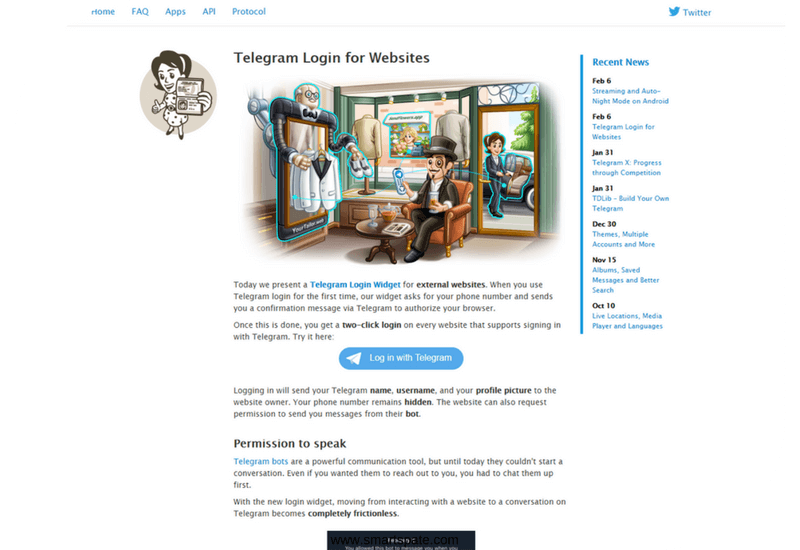
Telegram login widget
And later, a widget for authorization on the site. The widget requests a phone number then sends a confirmation code and authorizes the browser.
Omnicalculator
Collected in one place and well-designed 351 calculators of any sizes: from simple converters to the most complicated calculations for finance, physics, statistics and so on.
Why your app looks better in Sketch
Nathan Gitter in his medium-article (7.3K!) “Why does your application look better in the Sketch” compares the rendering of text, gradients and other trivia in iOS and Sketch. The difference really is! And fixes, too, are now, thanks to the author.
Flat illustrations tips
Studio Tubik writes in the article about “6 features of a good flat-illustration” (eng). It is clear that everything is for the sake of PR of own services, but the illustrations are very cool.
Font Awesome git
Famous free icons of version 5.0 are now registered in the repository!
Font Awesome Sketch library
Font Awesome Icons in the form of a Sketch Library. I suspect that they are executed in the form of symbols and can be changed through overrides. Traditionally for all free files on Gumroad – enter “0 $” to download for free.
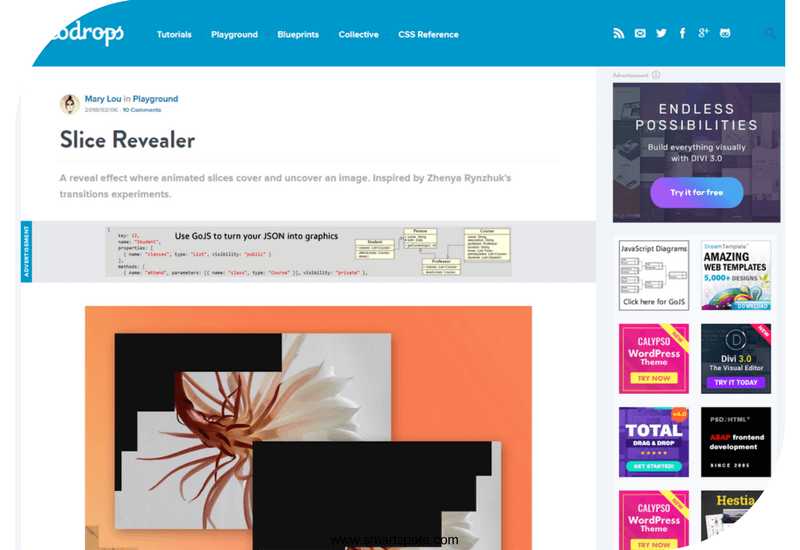
Slice revealer effect
Tympanus is laying out for free an interesting mosaic effect of the appearance of images of “slice revealer”. There are three variations in the archive.
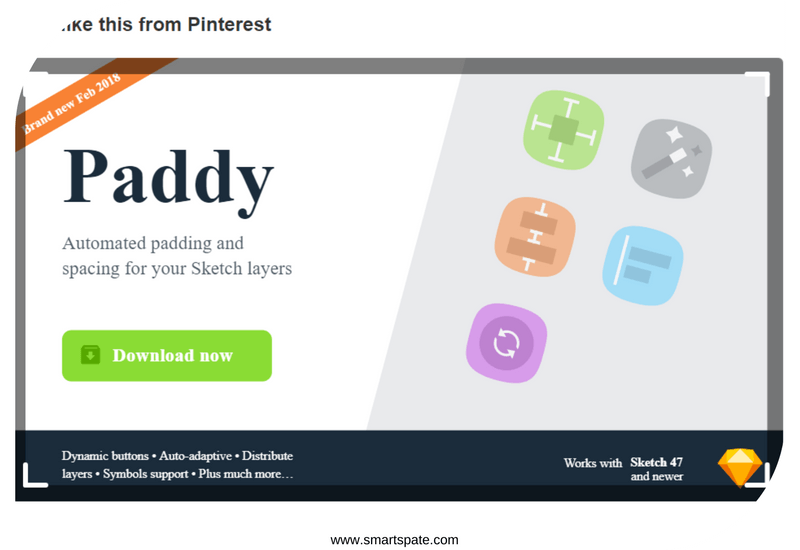
Paddy Sketch plugin
Plug-in alignment indent for Sketch. Enter the desired values in the input, press enter, the system brings to the visual order a set of elements. Resetting the body of a button, if you are editing a label, and indenting your system should be strictly equal to a certain value.
Audi UI
Concern Audi is apparently going to soon publish its own design system. Some components from the Audi UI kit in CSS, Vanilla JavaScript, and HTML are already available.
Phase design tool
Here, please, announced another “Sketch”. He knows how, and this, and even this will naturally be better than others. So far, only a subscription to the future “early access” is available. Naturally, we are promised the next revolution among design tools. Some have already done their work, having named the exact release date of their Studio, we will now watch the others. However, with this kind of lending already a weak start!
Figma design system
Update to version 1.3 for the material of the design system in the Figma environment was released. Any production-ready prototypes are now assembled even faster. You can see the composition of updates by clicking the link.
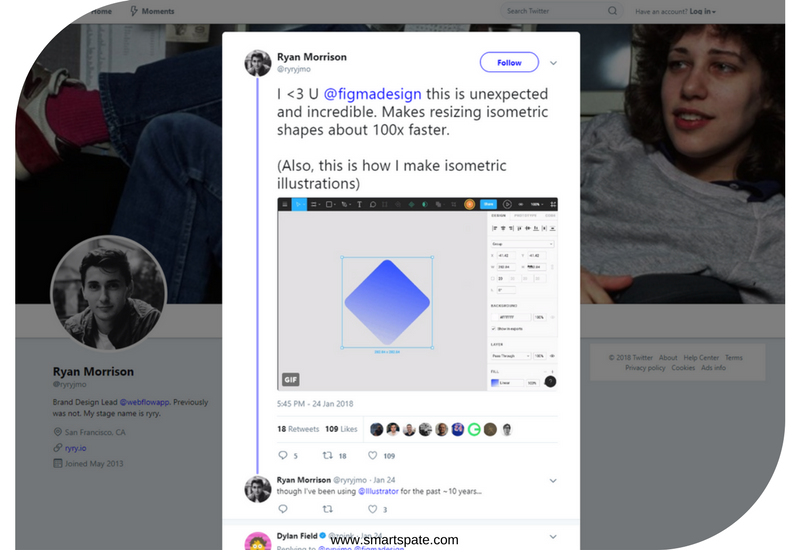
Isometric illustration tips
Designer Ryan Morrison works in Figme and offers a way to create isometric illustrations through the Group Selection. See the tweet with the hypha.
JS Winamp2
Does anyone here miss the old good Winamp? Here is the browser version! Of course, their music is loaded as before, by clicking on the button “eject”. Immediately somehow I remembered the sound of the spinning disk in CD-ROM.
Split UI kit
GetCraftWork began to distribute their UI kit for the Sketch called “Split” for free. Headlines are not native, the library is symbolic. I’m not sure that from this set it is possible to collect something serious, but for training, it is quite.
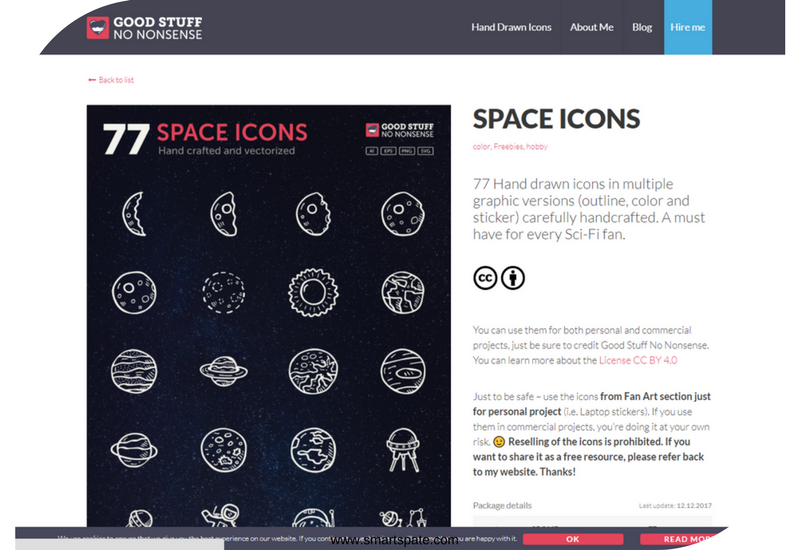
Space Icons
77 vector icons on a space theme. Painted in a hand-drawn style. Available in SVG, PNG, AI, EPS format. Running roadster Tesla in space puts an imprint on designers.
Dribbble viewer
A new unofficial dribble client for Android came out. So, if you spend a lot of time on this resource and you are impressed by the material design – install and use!
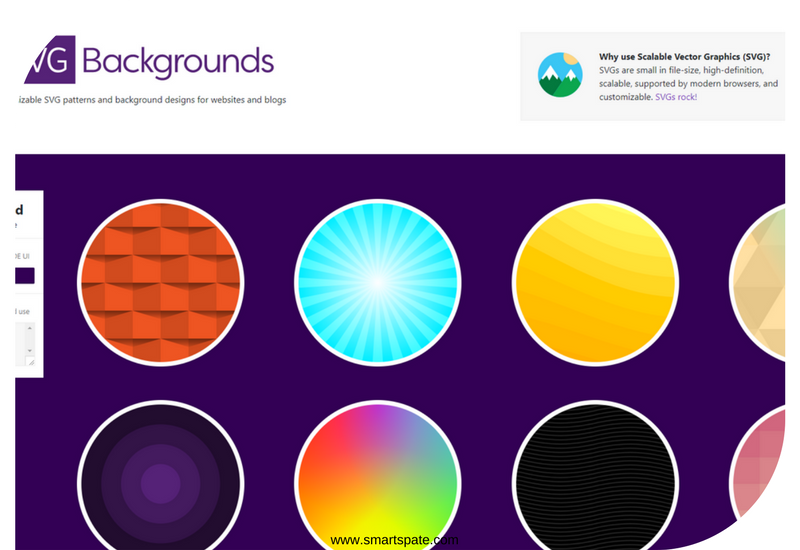
SVG backgrounds
Set of customizable SVG backgrounds. There are many ornaments available, you can change the scale, colors and immediately get the CSS-code.
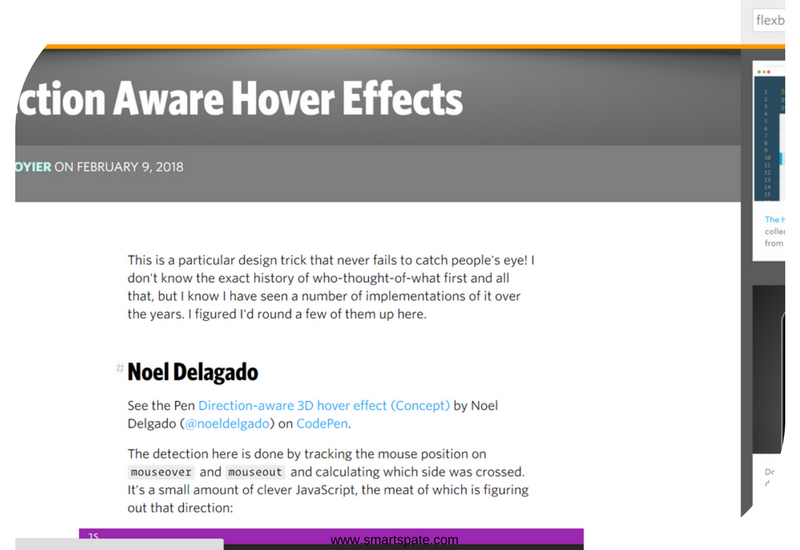
CSS hover effects
A small collection of fresh foams on the theme of CSS. But not simple, but triggered depending on which side of the mouse cursor was on top of this or that block.
Blotter JS effects
An interesting JS-plug-in that allows you to create stylish glitch-effects (and not only) for text.
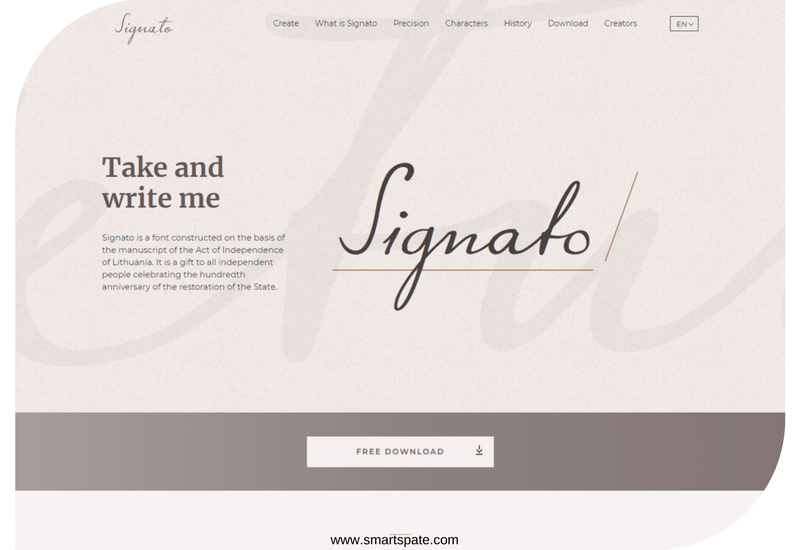
Signato font
Signato is a free, free handwritten font that is optimally suited for simulating document signatures. By default, only one headset is available.
CSS parallax effects
More advanced parallax effects in conjunction with CSS. For example, when you scroll an object, you can make it not only shift in the right direction, but also add rotation or transform through CSS animation.
Silhouette font
Woff/TTF font with qualitatively drawn silhouettes of people. About 30 different silhouettes are available in the set!
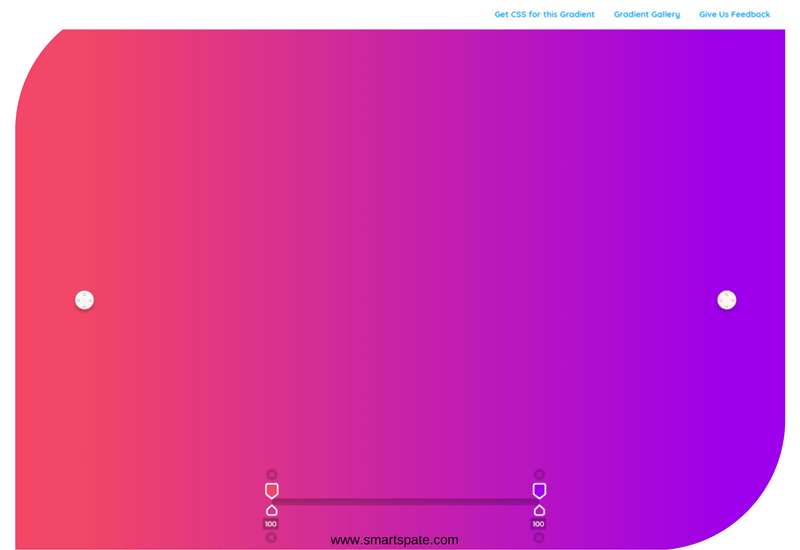
Grad Pad
Constructors for creating gradients are issued regularly, but this one is really a designer! Convenient, advanced, allows you to compile a gradient quickly, conveniently and export directly to CSS.
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.