Top 20 Online Tools For The Web Developers And Web Designers!
Hello, and welcome to one of our first released of “Web Developer/Designer Tools”. In this article, you will find about a twenty online tools that would be one of the necessary designers and developers tools for a daily basis work. And, which will surely help you speed up your workflow and allow you to learn something new.
Photopea ( #webtool )
Browser “photoshop” called Photopea! Most recently, there was a paintball clone on the mailing list, and here is a more advanced graphics editor in the browser behind it. Of the interesting features: the ability to immediately see the CSS object code understands sketch-files, there is a converter from Sketch to PSD.
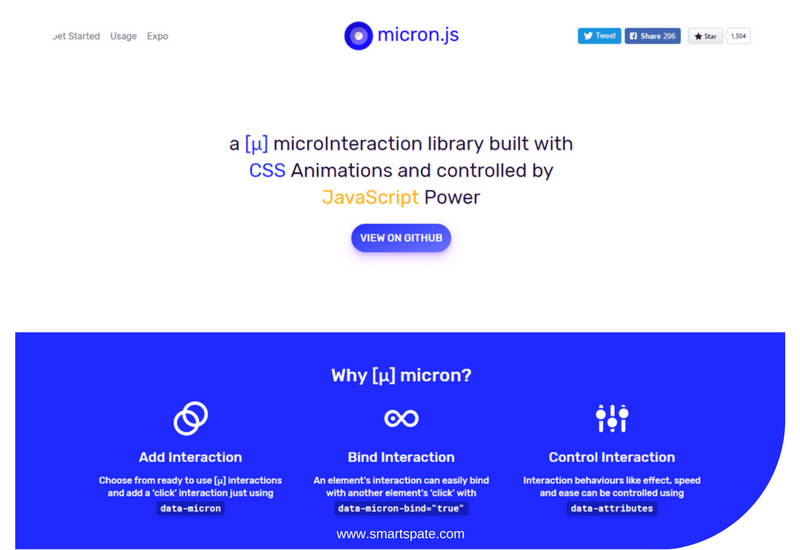
Micron.JS (#css #development)
Micron.JS is a flexible library of micro-iterations built on CSS/JS. You can create your own, you can customize, or you can use pre-installed ones. You can see the demo by clicking on the gradient box.
Uploader widget (#development)
A relatively small and completely ready to connect uploader. It is added to only one line in the code. There is a built-in image processing (for processing user photos) and there is a possibility to download files from many services and social networks.
ScreenPeek (#mockup #webtools)
Browser mocap-generator based on your reference. Insert into the line, press the button, get the iPhone with a link on the screen link. Voilà! It remains only to download. Resolution and quality of the output are good. For the variety of mockups, you will be asked for a reward.
InvisionApp UI kit (#uikit)
Official UI kit from InvisionApp under the name “Mail”. As already clear from the title will allow designing prototypes on the subject of social networks, mail, messenger. Available versions: Sketch/PS.
Protopie for XD (#tools #xd)
There was an interesting add-on for Adobe XD, which practically turns it into a Framer. The plugin will allow creating ultra-interactive prototypes with a lot of micro-iterations. You can use as trial version for about 10 days and if you like it you can buy it.
Adobe XD UI kit (#uikit #xd)
Adobe XD summed up the summary on January updates and laid out 5 UI kits from different authors for free access. Do you work in XD? Kickstart your project!
Framer UI kit (#uikit #framer)
Do not lag behind and Framer, announcing the release of 4 UI kits for his editor.
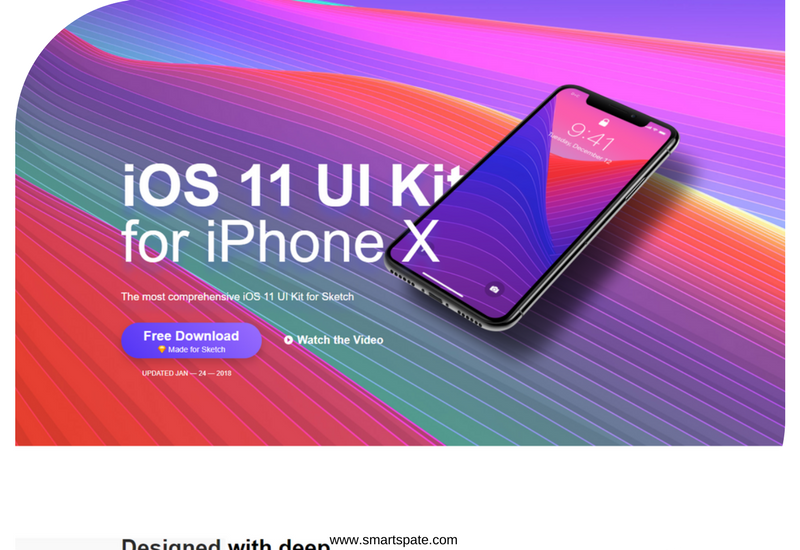
iOS 11 Sketch Kit (#uikit #sketch)
Designcode_io released its own iOS 11 UI kit for Sketch. The description is quite traditional for a similar product: a deep understanding of the guidelines, the use of nested symbols, a traditional theme + a twist in the dark.
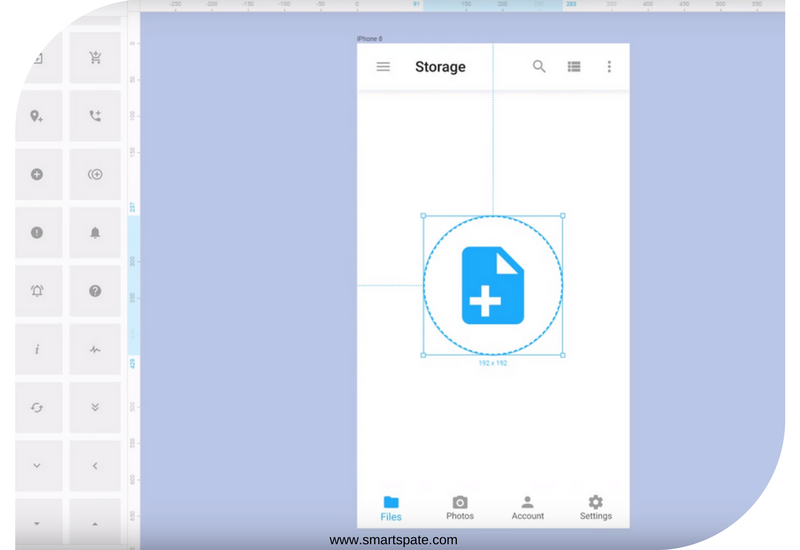
Material icons for Figma (#icons)
A video example of the use of icons in the Figma design system. If they are integrated as components in the form of a library, then you can change them in a few clicks. The library of material icons in the number of 300+ pieces can be downloaded here (you have to select $ 0 for free download, the link will be sent to your email address).
Gridish (#css #development)
Gridish is an open source tool for developers from IBM, helping to move to a CSS grid. The tool consists of a source for Sketch, CSS / SCSS code using a grid/flexbox, and a plug-in to Chrome to be able to test the grid in the browser.
Smart Vector Pics (#stock)
A new large aggregator of vector clip art. Registration is not required, you can use it for any purpose. There is a breakdown by categories: icons, templates, design elements and so on.
Purge CSS (#css #webtools)
This is very productive and convenient a webtool for clearing of superfluous CSS-code. Especially important for bootstrap, which leaves a lot of unused lines.
CSS clip-path generator (#css #development)
Browser tool for creating CSS clip-path. A variety of geometric shapes are available: triangle, rhombus, octagon and so on. Then you just move the control points and get the CSS code. You can load your own image by specifying a link to it
Web dev articles of 2017 (#development #tutorial)
My bridge collected in one post the best articles for the 2017th year on the topic of web development. This deposit of knowledge and experience is available here.
Valentine Love Icons (#icons)
Futuramo released a small free set of icons on the theme of the upcoming Valentine’s Day. But they will require registration instead.
CSS text effects (#css #development)
A collection of CSS effects for text. Collected more than 40+ examples of writing inscriptions, slogans or just headlines: different shadows glow, masks and textures.
Uber tables in Sketch (#sketch)
The tutorial for creating a table designer in Sketch, where each Border is executed as a symbol, changes accordingly through overrides. Now it is clear what is one of the advantages of Figma
CopyPaste Design (#webtool)
This browser tool allows you to insert from the buffer, for example, a screenshot, to put inscriptions, arrows, or to work with a pencil. Then you can download the PNG file and send it to the destination.
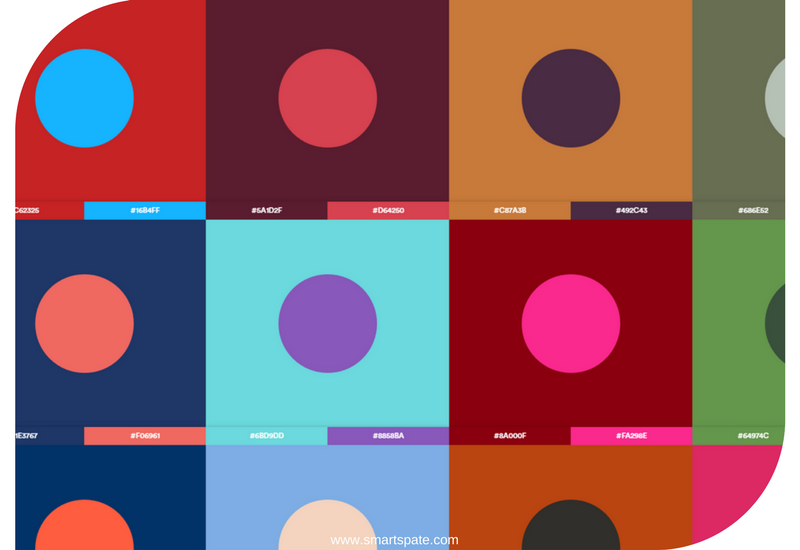
Pigment (#webtool)
The coolest catalog of ready color schemes. There is the possibility of adding contrast and saturation, by clicking very harmoniously appears preview of the scheme. In the same place, the color code is copied to the buffer.
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.