Top 16 Online Web Tools For The Web Developers/Web Designers!
In this release, you will find 16 online web tools that will help to minimize a downtown of your daily work as the web developer or designer and at the same time provides you more option for performing an achieving your goal.
And, if you interested in more web designer/developer material tools, then you might be interested to check out our previous releases that will help you in long run.
Color Timesaver (#sketch)
Color Timesaver is a sketch file that allows you to quickly test the selected color gamut in different grid’ax. 5 color cells, after editing the characters acquire the desired color and you can quickly assess the compatibility of several colors.
Merge duplicate symbols
Sketch plugin to clean the source of the duplicate characters. A good decision if you started to do a design project, but somewhere in the depths there were elements that were not taken out on the symbol level in time. The plugin will scan all the artboards, find similar ones and ask what actions to apply to them.
Ikbros (#icons)
A new player in the market of Icons. In this collection, you can find 835+ icons available in SVG / PNG formats. In the database, there are thin and more intense icons. Some are slightly out of style, the license allows you to use it for commercial purposes. The library is constantly updated.
TW Fonts
Independent developer Tyler Willis somehow decided to try to make his own free icon font a la Font Awesome. For the first time, he did a great job: you can find 100+ icons in the form of a font that you can connect to your own site.
Low Polygon Art (#stock)
A fairly extensive collection of gradient-polygon backgrounds. Attempts to give a second life to an obsolete chip through the prism of the now fashionable horizontal gradients. We put a minus for not seeing high-resolution versions, but the author already receives wishes in the comments to the project and is likely to react.
UPD: The developer posted an action-source for the PS, you can generate your own polygon backgrounds in the desired resolution. The man says directly that he is from India and he does not have the resources for a faster computer and there is no performance for higher resolution backgrounds.
Product Manual (#ux)
“Resources for product specialists”. It was a literal translation. In fact, this is a huge library of materials on all topics of product creation: Fundamental principles, design thinking, user research, problem identification and so on up to prototyping and design systems.
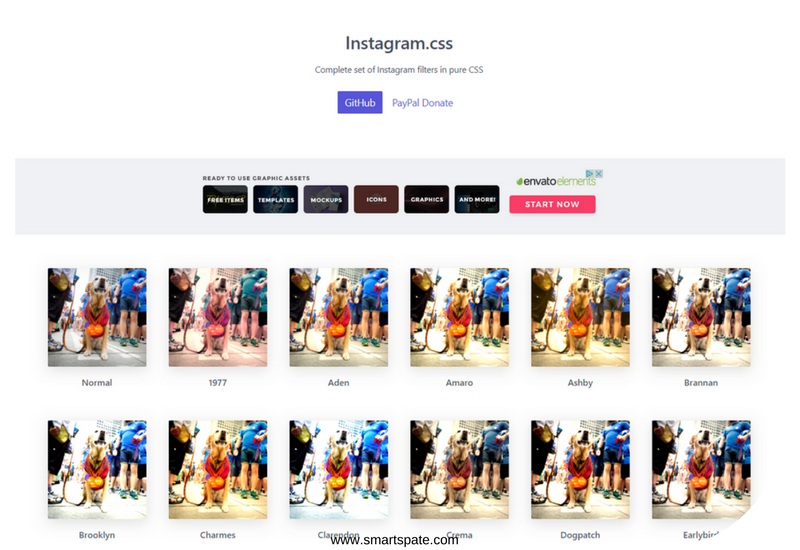
Instagram. #development
The ability to apply to images on the site Instagram’nye filters on pure CSS.
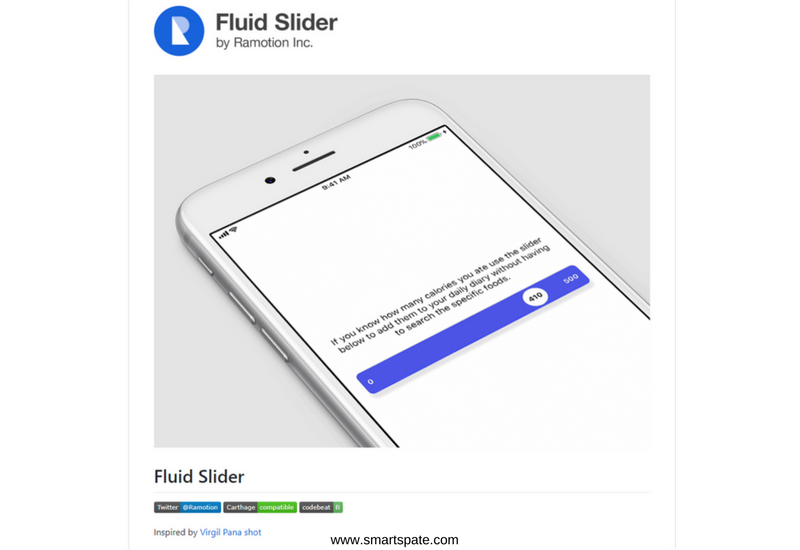
Fluid slider by Ramotion
Ramotion issued a ready animated numeric-slider for iOS. When you touch the screen, the meter jumps out quickly from under your finger so you can see the value. The solution is interesting, the only question is how flexible it is customized to incorporate into its component set and fit in style.
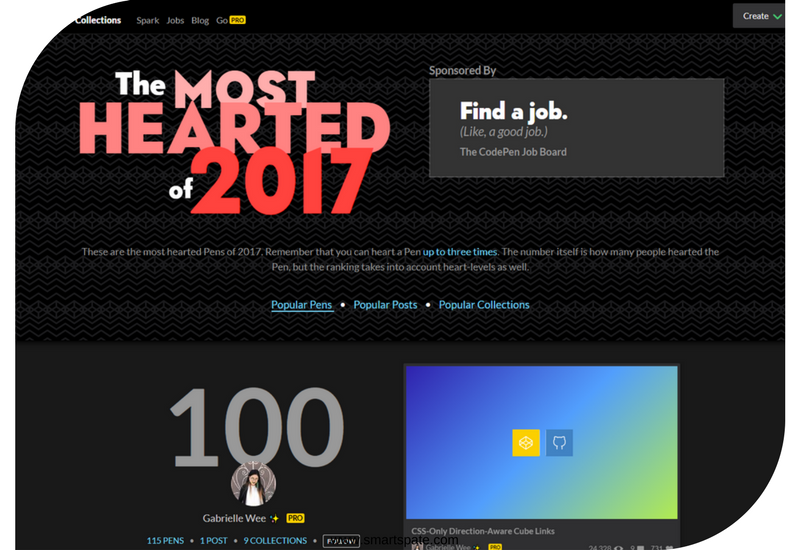
Popular codepens of 2017
Codepen with a little delay put the hit parade of the 100 most interesting topics for the 2017 year. There are many interesting things, especially for coding designers. The list only those works that collected the most likes in the past year.
Bootstrap.Build
New theme editor for Bootstrap directly in the browser. By the principle of WYSIWYG, you can customize any topic with the ability to export to SAAS or immediately build the build. There are a lot of features: open source, color picker, google fonts, code editor and so on.
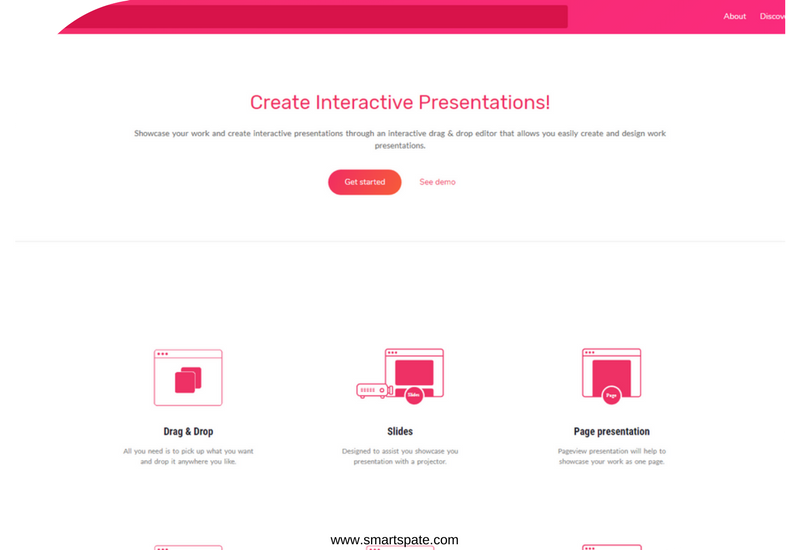
IMAGINATORS (#webtools)
A fresh product on the topic of online presentations. For designers can be considered as a case builder. At the bottom of the lending, you can find examples of ready cases. If you understand the animation, you can well manipulate the attention of reading your case. Personally, We did not have enough on the landing fast demo of the designer himself. Promise a convenient drag-drop, and to see it, you need to register and fill many fields.
Usetracy
Browser tool for instant conversion into SVG drawings by hand. The system distinguishes black from white and outlines the outlines of the picture, then simply download the vector file. It is very convenient to convert some basic concepts from paper immediately and begin processing. For future fonts, logos or icons is optimal.
Gifable (#tools)
Gifable is a very simple utility that records video from the screen right into the gif file. What a pity that only the macOs version is available. We often record some micro-iterations from my own workings, but first, we have to shoot it from the screen into a video file and then convert it to GIF. Of course, it would be faster to write down immediately to the GIF format.
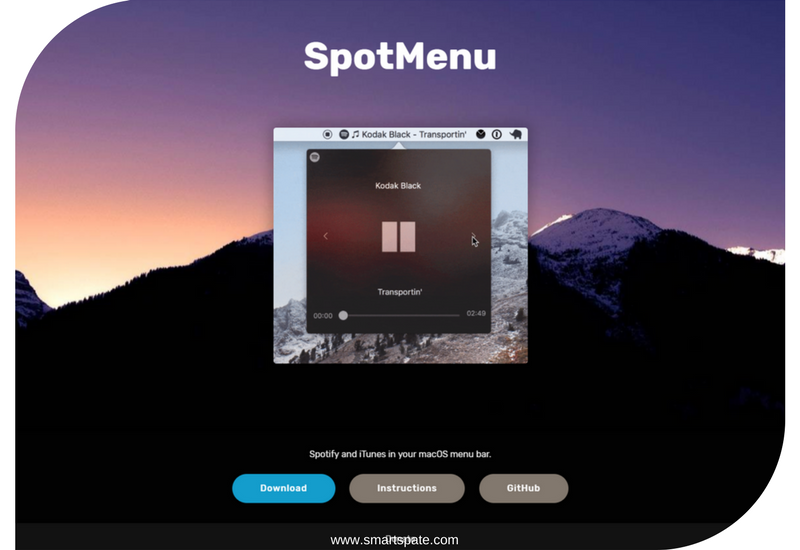
SpotMenu for macOS bar (#mood)
Agree, it is difficult to underestimate the influence of music on the design workflow. Hungarian developer Miklos Kristyan believes exactly the same, so users of poppies donate for the New Year lotion, which outputs iTunes & Spotify directly to the top macOS menu. Instant access to the playlist!
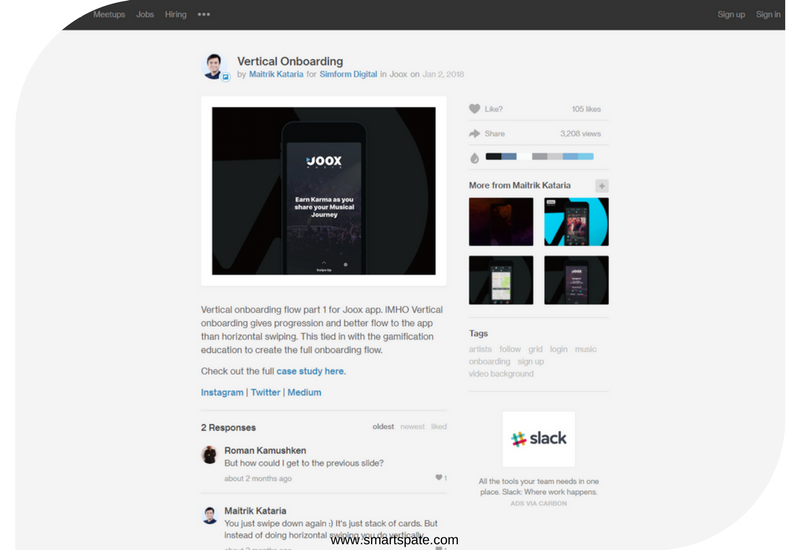
Vertical onboarding (#hints)
The product designer Maitrik Kataria bravely experimenting with onboarding for the application and proposing experimentally to make it vertical! Instead of horizontal swipe left-to-right, the results of the tour look like the next. We wonder if users will guess how to return to the previous one? But the idea definitely deserves attention.
Designer’s survey of 2017 (#news)
Taylor Palmer conducted a survey among almost 2000 Western designers and finally laid out the results. According to the link statistics of the most popular tools for design, prototyping, animation, design-specks and so on. Spoiler: The sketch is still ahead, but competitors do not lag behind.
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.