Top 12 Utilities, Plugins, and Tools For The Web Developers/Designers!
Hello, and welcome to our second released of “Web Developer/Designer Tools”. In this article, you will find about 12 online tools that will help web developer and designer make their life much easier.
Shards (#uikit)
Free UI-kit for Bootstrap 4.0. There are a demo and documentation. The set is limited to standard controls. Although we have some questions about the readability of the main text, in general, this kit is made up-to-date and will allow quickly to tighten the visual aesthetics in any system with small forces. The feeling that the new player enters the market of ready-made UI-solutions with a free slice of a large paid pie. By the way, if you have experience in this field, we would be grateful to those who were noted in the comments.
Vera block
Mobile and free UI kit, containing more than 140 ready screens from 7 popular categories. PS and Sketch versions are available. Under Figmu make it too lazy, but the choice and coverage of the decisions are enormous. It’s even a little surprising that the creators for their work allude only to the optional donate.
Threed (#webtools)
The generator of 3D mockups. Works directly in the browser. Load the picture, choose the color of the device, twist as you want. There are not many effects. I hope this is so far beta and the authors will soon be pleased with the better performance and an abundance of effects.
Sketch Viewer
Something like a public cloud for your .sketch files. In addition, they offer convenient file sharing and at the same time version control. Traditionally, they will ask for money to expand the functionality.
Shortcuts.design
Some kind person was not too lazy to study all the hotkeys of the main graphics editors and beautifully teach them on a separate site. So if you forgot how to save the file in the Sketch – go! There is even a section for developers, judging by the “disconnected” icons – soon there will be even more information
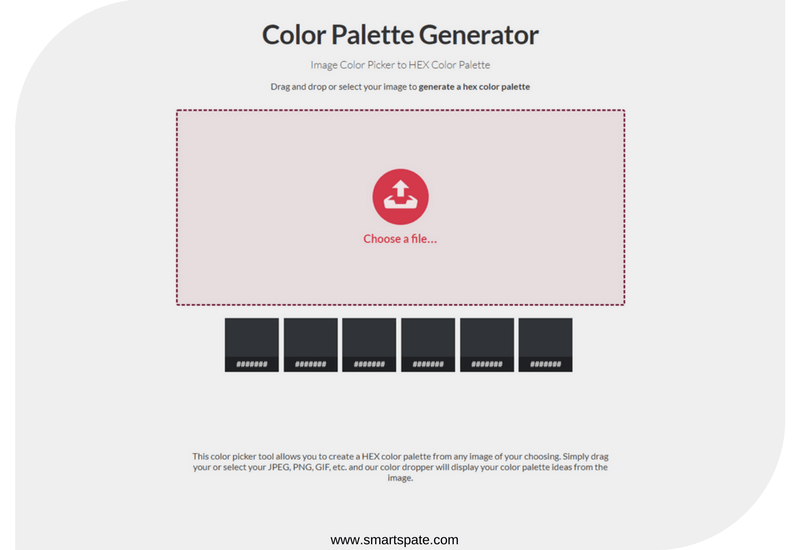
Color palette generator
Another online generator of the palette based on the downloaded image. Loading up any picture – get 6 colors in the form of hex code. It’s simple.
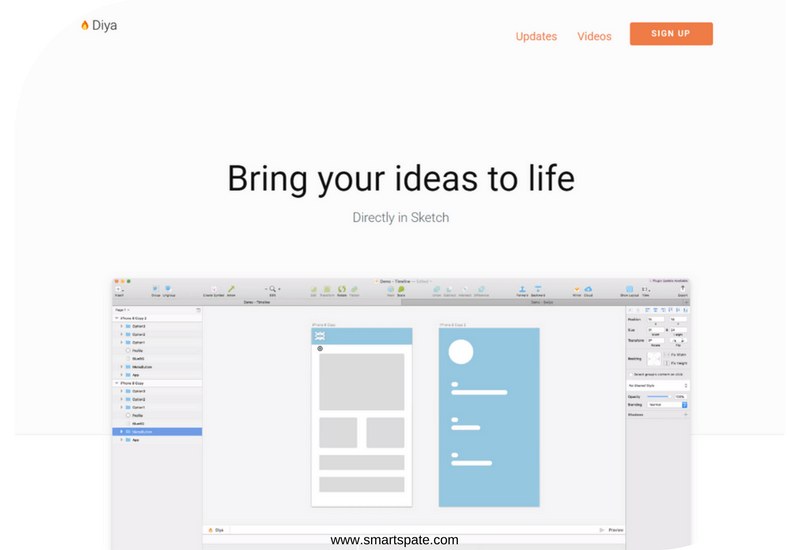
Diya (#sketch)
The plugin for Sketch, which is designed to open the possibilities of straightforward animation right in the tool environment. The creators claim that there is an export to HTML5 and a description of the animation spices. We do not know in what format the spices are given, but this is an attempt to arrange the transfer of animation from the developer’s pen to the developers.
P5.sketchplugin
That’s just geek! It’s hard for me to imagine a designer who will create an image Sketch via JS-code. However, there is such a product in our days. And his Western colleagues greeted him with interest. Write the code in the console, and the Sketch draws something from this data.
Sketch Syntax Highlighter
The code highlighter for Sketches. According to the developer: he can automatically determine the language and choose for him a color theme of 70+ available.
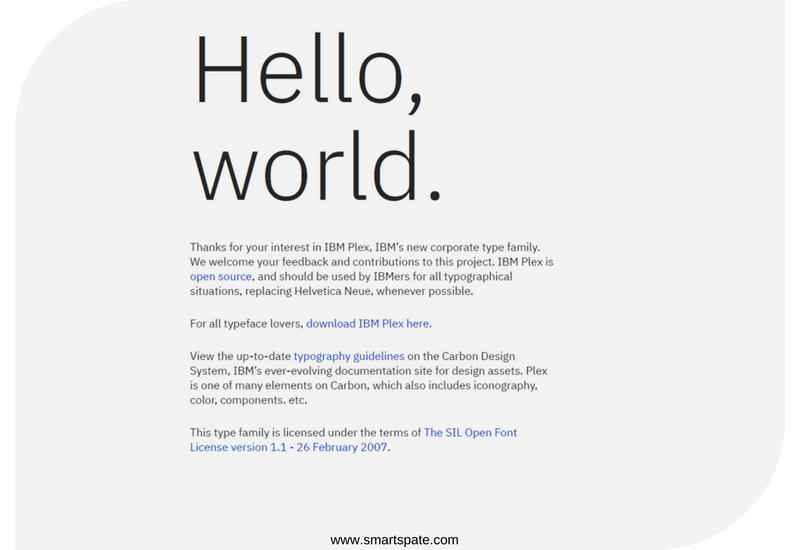
IBM Plex (#fonts)
IBM also decided to participate in the font-weapon race and released its Plex font. Subjectively speaking, it turned out a kind of sci-fi grotesque. But the font deserves your attention. It is extremely unfortunate that there is no Cyrillic. The community immediately had questions about plagiarism.
Vision
Any free font is a huge contribution to the development of the community and generally a great thing. Available 6 headsets: thin, light, regular, bold, heavy, black. Straightforward, nothing superfluous, even italic-inscriptions. Subjectively speaking, the font is not in the trend at all, but it may underline the branding of a certain product. OTF, web font.
Bootstrap Magic (#development)
If you are one of those who believes that “designers must code” or are associated with Bootstrap everyday tasks, then take a look at the tool offering to create your own 4.0 theme directly in the browser. You start with the default colors of the bootstrap and gradually customize it in the WYSIWYG editor. A quick list of some advantages: Saas, color picker, HTML code preview, Google fonts
You can share this article. Let’s develop the design community together and support the developers, helping them distribute their useful and free/paid products.